Object identification is an essential part of software automation testing. This section helps you identifying object properties of native and Web applications with the help of UI Automator Viewer (for Windows) and Appium Inspector (for Mac).
Inspecting Android Native Application Objects on Windows
Qualitia users can use Appium Inspector to identify the objects of application under test.
Using Appium Inspector
Appium is built with ability to find locators easily.
Once the Appium server is started, you can set the desired capabilities and then continue inspecting objects of application under test.
For more information about desired capabilities, click here.
To add objects using Appium Inspector:
- Launch the Appium Server.
- Enter Host and Port details.
- Click Start Server v1.6.x.
- Click Start New Session.
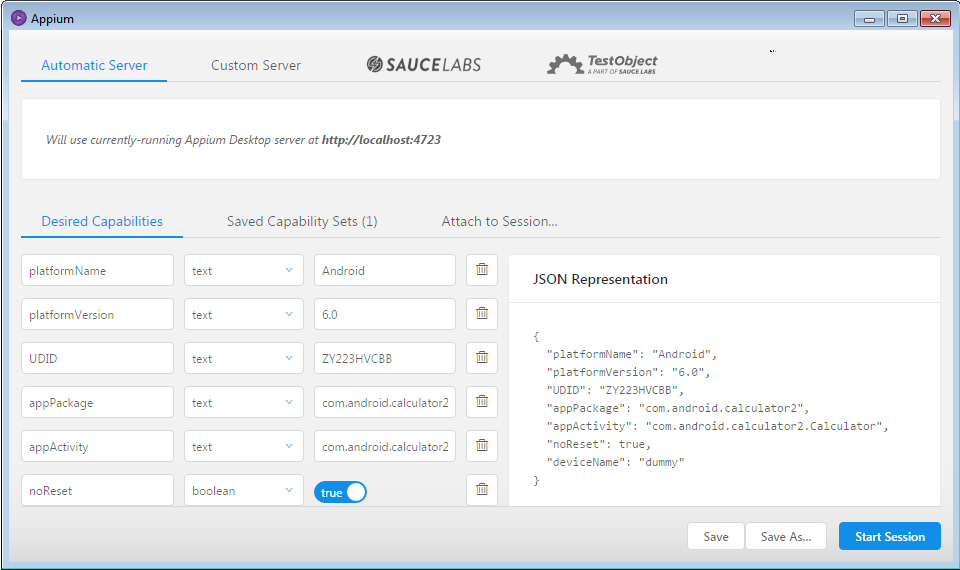
- Add Desired Capabilities as per the requirements of the application and device on which the testing is to be performed.
Following are the mandatory desired capabilities that user need to add to launch the application under test.
Capabilities specified here are case-sensitive.
- platformName: Android
- udid: ZASBAMSUX (It is unique device identifier which you will get by executing adb devices command in the command prompt, for example, emulator-5554 or ZASBAMSUX)
Note: In case you do not specify the UDID, Appium will execute test cases on recently connected device. - deviceName: This capability is required but currently being ignored by Appium, hence you can specify any dummy value.
- newCommandTimeout: This capability is required to be set so session will not be closed while performing object inspection for long time. for example, 1800 seconds.
- app: D:\myapp.apk
OR
appPackage: com.android.calculator2 and
appActivity: com.android.calculator2.calculator
To know more about how to find app package and activity name, click here.
For more information on how to find UDID, click here.
For more information about adding desired capabilities, click here.
- Once added all the desired capabilities, do one of the following:
To save the set of desired capabilities under unique name, click Save As.
To run the application on the respective device, click Start Session.
The application under test should be launched. - Click the objects on the screen shot and all its details will be displayed in the right pane.
This way you can inspect any element of android native app using Appium Inspector. You just need to click the element and the properties of the element are displayed in detail. Using these details you can add these objects in Qualitia.
Inspecting Web Application Objects on Windows (Chrome Remote Debugging)
In order to identify objects of the Web application, you need to connect Android device to your Windows computer and turn on the USB debugging and Developer options.
To identify web objects and add in Qualitia:
- Open Google Chrome on your Android device.
- Open desired Web application.
- Launch Google Chrome on your Windows computer.
- In the Address bar, enter "Chrome://inspect" and press Enter.
- Google Chrome displays the device connected with the computer and all the Web applications opened in the Android device.
- Click Inspect below the desired application from the list.
The Web application is then opened with all the page details on the right side. - Click the desired element from the Web application to get its properties in the right pane.
Qualitia users can then use these elements to add these objects in Qualitia and use these objects in test cases as per the requirements.
Inspecting Native iOS Application Objects
Appium Inspector is one of the components of Appium Server that can be used to understand the element hierarchy, find XPath, name, and value of the objects.
Qualitia users can inspect objects of iOS application under test using Windows or Mac computer as per their convenience.
To identify object details using Mac computer:
- Launch Appium Server on Mac.
- Enter Host and Port details.
- Click Start Server v1.6.x.
- Click Start New Session.
- Add Desired Capabilities as per the requirements of the device and the application under test.
Following are the mandatory desired capabilities that user need to add to launch the application under test.
Capabilities specified here are case-sensitive.
platformName: iOS
udid: Unique Device Identifier of the physical device or simulator, for example, 120a5ede58d4aeab0f4641213dac1f913b4ec6e0.
For more information about how to find UDID, click here.
deviceName: This capability is required but is ignored if UDID is specified, hence you should specify any dummy value.
automationName: XCUITest
- newCommandTimeout: This capability is required to be set so session will not be closed while performing object inspection for long time. for example, 1800 seconds.
app: /Users/Qualitia/Documents/myapp.ipa (Please note this path should be accessible to the machine where Appium is installed.)
or
bundleId: com.qualitia.SampleIOSApp
For more information about the desired capabilities, click here.
Once added all the desired capabilities, do one of the following:
To save the set of desired capabilities under unique name, click Save As.
To run the application on the respective device, click Start Session.
The application under test should be launched.
Click the objects on the screen shot and all its details will be displayed in the right pane.
This way you can inspect any element of iOS native app using Appium Inspector. You just need to click the element and it displays element properties in the Details section.
Using these details you can add objects in Qualitia.
To identify object details using Windows computer:
- Launch Appium Server on Mac.
On your Windows Computer, launch Appium Desktop.
- On the File menu, select New Session Window.
- Add the Remote Host and Remote Port details of the Mac where Appium Server is running and physical device or simulator is connected.
- Add Desired Capabilities as per the requirements of the device and the application under test.
Following are the mandatory desired capabilities that user need to add to launch the application under test.
Capabilities specified here are case-sensitive.
platformName: iOS
udid: Unique Device Identifier of the physical device or simulator, for example, 120a5ede58d4aeab0f4641213dac1f913b4ec6e0.
For more information about how to find UDID, click here.
deviceName: This capability is required but is ignored if UDID is specified, hence you should specify any dummy value.
automationName: XCUITest
app: /Users/Qualitia/Documents/myapp.ipa (Please note this path should be accessible to the machine where Appium is installed.)
or
bundleId: com.qualitia.SampleIOSApp
For more information about the desired capabilities, click here. Once added all the desired capabilities, do one of the following:
To save the set of desired capabilities under unique name, click Save As.
To run the application on the respective device, click Start Session.
The application under test should get launched.
Click the objects on the screen shot and all its details will be displayed in the right pane.
This way you can inspect any element of iOS native app using Appium Inspector on Windows computer. You just need to click the element and it displays element properties in the Details section.
Using these details you can add objects in Qualitia.
Inspecting Web Application Objects on Mac
In order to identify objects of the Web application, you need to connect iOS device to your Mac with Web Inspector and JavaScript options on. You can spy Web application objects from the iOS hardware device or the simulator.
To identify web application objects using iOS physical device:
- Open Safari on your iOS device.
- Open desired Web application.
- Launch Safari on your Mac computer.
- On the Develop menu, click the iOS device name connected to Mac.
Safari displays the list Web applications open in the iOS device. - Select the desired application from the list.
The page details are then displayed on screen. - When you hover the mouse pointer over the details, Safari highlights respective element on the iOS device screen.
Qualitia users can then use these elements to add these objects in Qualitia and use these objects in test cases as per the requirements.
Inspecting Android Hybrid Application Objects
Hybrid application contains native as well as Web elements.
- Inspecting Web elements / objects of the hybrid application:
- Launch application in the physical device or emulator.
- Launch Google Chrome on the Windows Computer.
- Enter "Chrome://inspect" and press Enter.
Google Chrome displays the device connected with the computer and all the Web views present in the application under test.
Click Inspect below the desired web view from the list.
The Web view of the application is then opened with all the HTML elements page details on the right side.
This ensures that the application has one or more Web views. You can inspect web elements of the application and add in Qualitia.
If you find any elements in your application which are not displayed in chrome, they are native elements.
To inspect native objects, please refer to the Inspecting Android Native Objects above.
Inspecting iOS Hybrid Application Objects
- Inspecting Web elements / objects of the hybrid application:
- Launch application in the physical device or simulator.
- Launch Safari on Mac.
- On the Develop menu, click the iOS device name connected to Mac.
Safari displays the list of Web views exist in the application. - Select the desired web view from the list.
The page details are then displayed on screen. When you hover the mouse pointer over the details, Safari highlights respective element on the iOS device screen.
This ensures that the application has one or more Web views. You can inspect web elements of the application and add these in Qualitia.
If you find any elements in your application which are not displayed in Safari, they are native elements.
To inspect native elements, please refer to the Inspecting Android Native Objects above.